Javascript在ES6有箭頭函數的用法,箭頭函數有其使用限制,本文討論箭頭函數的使用限制及特性,並舉例說明。
箭頭函數
箭頭函數沒有自己的this、arguments、super等語法。
箭頭函數 之 我沒有this
這邊舉個例子,如果你想要製作動態list按鈕,讓按鈕按下後addClass,其他的按鈕removeClass,你又沒有使用react、vue等框架且又不想寫太多行程式碼時,可以參考以下方法。
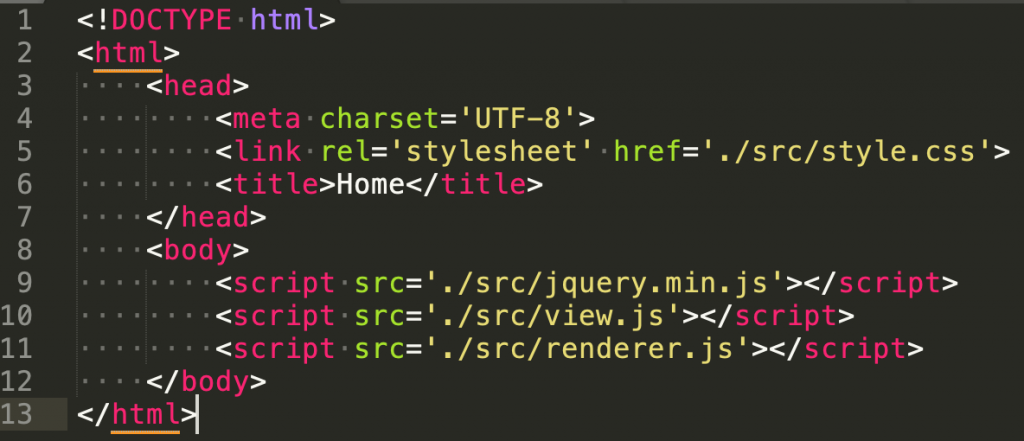
HTML

其中須注意有引入jQuery使用。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
div.listitem { height: 60px; margin: 0; padding: 10px; background-color: grey; color: black; cursor: pointer; border-width: 1px; text-align: center; } div.listitem:hover { color: white; } div.active { color: red; border-left: 2px; border-left-style: solid; } |
這邊的樣式,是讓listitem這個class文字為黑色,滑鼠懸浮時文字為白色,在active狀態時文字為紅色。
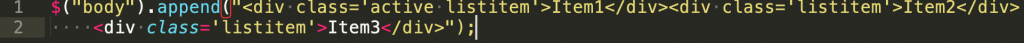
JS – view.js 建構畫面UI

在body建構listitem。
JS – renderer.js
|
1 2 3 4 5 6 7 8 |
// 點擊listitem將除了本身外的listitem都移除active class,並將自己加上active class。 function itemOnClick() { $(this).siblings('.listitem').removeClass('active'); $(this).addClass('active'); } // 擁有listitem class的元素在click時呼叫[itemOnClick]函式 $(document).on('click', '.listitem', itemOnClick); |
以上可以實現動態按鈕的效果。
解析 – itemOnClick函式
在上面itemOnClick這個function不使用箭頭函數的原因就是函式內部會用到$(this),所以我們使用原本的function宣告。
若使用箭頭函式如下宣告:
|
1 2 3 4 |
let itemOnClick = () => { $(this).siblings('.listitem').removeClass('active'); $(this).addClass('active'); } |
就會抓不到$(this)。

留言