方便、省時是coding不可或缺的部分
本文講述如何使用Subline Text編譯javascript
下載並安裝node js
至https://nodejs.org/en/下載安裝。
在Sublime中建立New Build System
在Sublime中工具列: Tools->Build System->New Build System

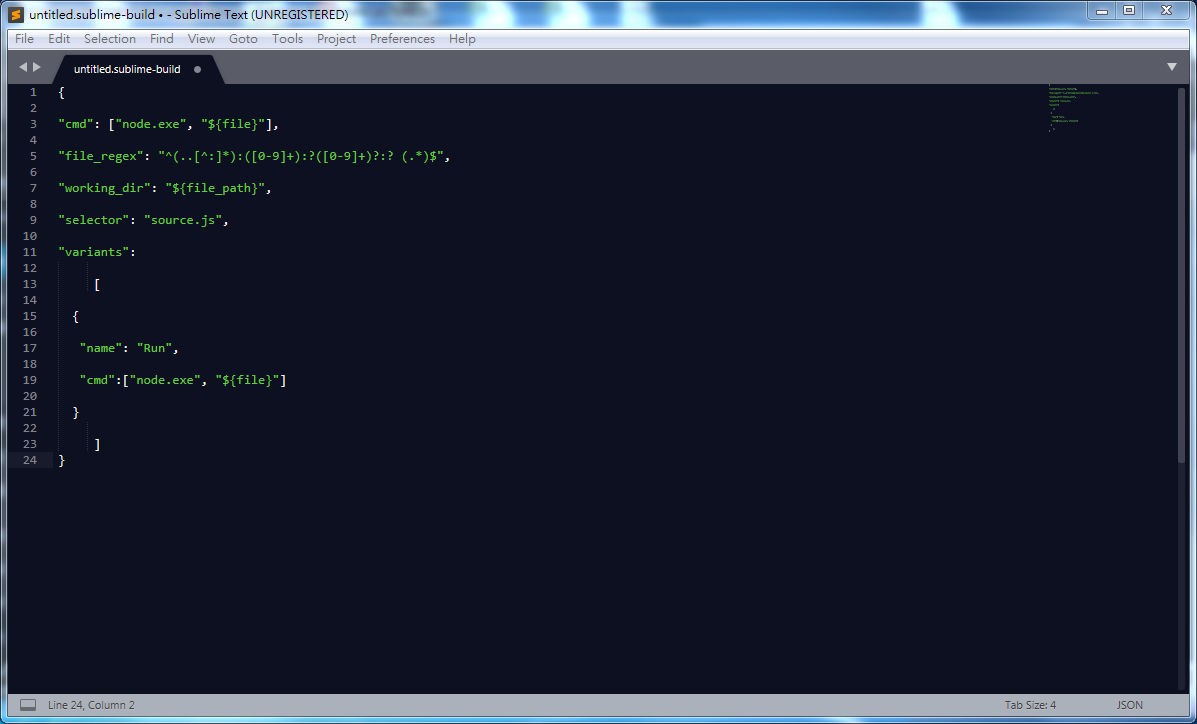
會跑出一個新檔案,將內容置換。

換成

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
{ "cmd": ["/usr/local/bin/node", "${file}"], "file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$", "working_dir": "${file_path}", "selector": "source.js", "variants": [ { "name": "Run", "cmd":["/usr/local/bin/node", "${file}"] } ] } |
改完直接存檔,檔名記得修改為自己要的。

在你的js檔案的Build System選擇你剛剛所取的Build System Name,
之後就能使用Sublime執行你的js檔案了。

留言